Recently James at Helikopter Design asked myself and various other designers “What’s the one thing you couldn’t live without when designing a website?”.
Rather than going for Photoshop or Coda, which are understandably popular answers, I replied with:
I’ll go for A3 sheet of paper for sketching and notes – this is where all my web designs start.
Always start on paper
A3 pads are great. They’re small enough to have at the ready in your workspace but they’re big enough to let your creative mind flow.
The first several steps of a project I’ll use A3 paper:
- Taking notes from a client or from their website planner
- Mindmapping for ideas
- Sketching a sitemap
- Sketching wireframes
Paper should always be your first port of call, long before you open Photoshop or your code editor.
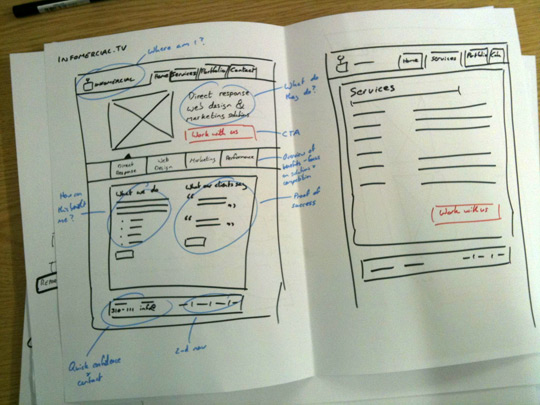
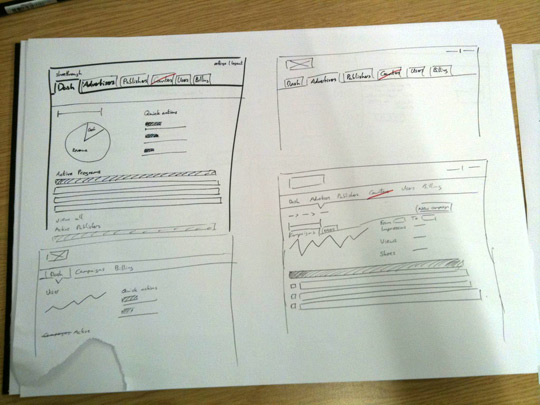
Doesn't have to be perfect
Sketches above from Jason Robb
Remember your sketching isn’t going to be put on display in a museum, nor is it going to be marked by your art teacher. You’re aiming for rough sketches that you can identify with. Wobbly lines, thick boxes, unreadable writing, random cartoons around the page - this is all part of your sketching experience.
As long as it makes sense to you and helps you visualise the end goal, it’s working.
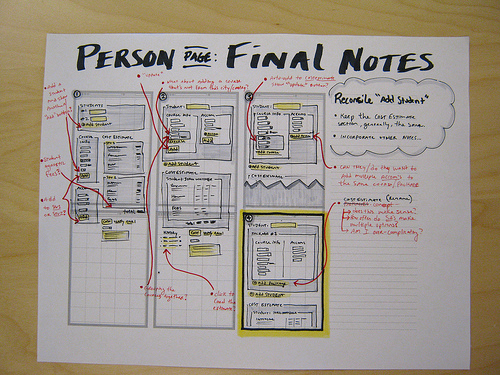
My sketches
Examples of my sketches, which I have lying all over my desk.


I use a thick black marker for drawing out boxes and wireframes, thin pen for writing stuff, red pen for highlighting important stuff and a blue pen for notes.
As you can tell, I don’t spend very long making them look good but this is all I need. This gives me the visualisation I need and a basis to go on.
If you don’t have an A3 pad, go and buy one.
What do you use for sketching and wireframing?
Receive more design content like this to your inbox
I promise not to spam you. No more than one email per week.