A few years back I blogged about having a ready to use HTML framework for your projects.
A lot has changed since then. Resources like HTML5 Boilerplate and Bootstrap have come along, and my own boilerplate has evolved a lot.
For a long time I was using H5BP, then I realised there was a lot of it I didn’t use, so I cut it down to what I needed and then started using SCSS and Compass.
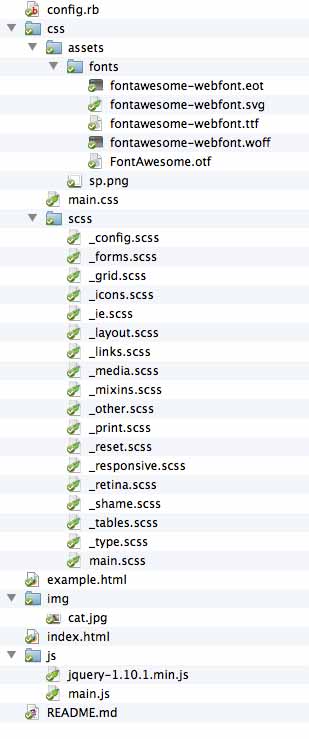
What remains is Motherplate.

Bare bones
This isn’t meant to compete with H5BP, Bootstrap, 960GS or inuit.css. They are all great frameworks that I highly recommend.
Motherplate is a lighter boilerplate with CSS styles I typically use on most web projects.
It doesn’t include any visual styling. It doesn’t even have any components in there like navigation or modal windows. But what it does give me is a nice bare bones CSS base to build upon.
SCSS and Compass
Don’t know what SCSS is? SCSS (or SASS, or Sass CSS) is a CSS pre-processor.
What does this mean? Basically you can do a lot of cool stuff with CSS to help you maintain it and streamline your development.
For example, this SCSS:
// Set primary color variable
$primary-color: purple;
// Use primary color variable in nested CSS
ul{
li{
a{
color:$primary-color;
}
}
}Becomes this CSS:
ul li a{
color:purple;
}Compass adds an extra layer on top of SCSS with more cool stuff so you don’t have to worry about browser specific prefixes and so forth.
For example, this SCSS using Compass:
div{
@include border-radius(5px);
}Becomes this CSS:
div{
-webkit-border-radius:5px;
-moz-border-radius:5px;
-ms-border-radius:5px;
-o-border-radius:5px;
border-radius:5px;
}SCSS requires Ruby and getting a little dirty with Terminal commands. But it’s very straight forward.
If you’re new to SCSS and want a quick way to try it out, I recommend reading Why You Scared Of Sass? then heading over to CodePen or using Hammer for Mac where you can try writing it for yourself (without worrying about Terminal commands).
Key features (and/or differentiators)
Use shiv instead of modernizr
For a long time I used modernizr but then I realised for most projects I rarely needed it, apart from the shiv for HTML5 elements to work nicely with old browsers.
Responsive grid
There is a 12-column responsive grid ready for action.
Font Awesome
Icon fonts are awesome and Font Awesome is a great way to have icons ready.
Normalize
Normalize.css is a great CSS reset.
SCSS/Compass
As mentioned above, this makes it so much more easier to write CSS.
How to use for static websites
Install Ruby
Motherplate uses SASS and Compass, which rely on Ruby.
Macs come pre-installed with Ruby but if you need to you can download ruby here.
Install the compass gem
Open up terminal (or command line) and install compass.
$ gem update --system
$ gem install compassDownload Motherplate
Download and copy the motherplate files into your new project folder.
Run compass watch
In terminal go to your project folder and run compass.
$ cd sites/mynewproject/
$ compass watchMake sure you run the compass watch command in the same directory as the config.rb file.
Compass watch watches for any changes you make to your SCSS files.
Only edit the SCSS files
When you make changes to any of the scss files, your main.css file will be automatically updated. You don’t edit main.css directly, compass takes care of that for you.
Customise
Edit the files that exist or add your own SCSS files where it makes sense.
I tend to put a lot of styles in _layout.scss and for most projects I’ll typically add additional SCSS files like _nav.scss _modals.scss _notifications.scss _home.scss etc. This keeps it tidy, easier to maintain and easier for others to collaborate.
When you create a new SCSS file just remember to import it into main.scss

For Rails apps
Rails makes use of the asset pipeline, plus you can use the compass gem, so you don’t need to worry about running the compass command.
Make sure you have the sass-rails gem and compass gem in your gem file.
Copy Motherplate’s scss folder into app/assets/stylesheets.
Then in app/assets/stylesheets/application.css.scss you can @import the scss files.
For Wordpress blogs
For a Wordpress template, it’s important to have a style.css file in the root of your template folder.
When you copy the Motherplate files into your theme folder, change the config.rb file so that the css_dir is set to the root “/” and rename css/scss/main.scss to style.scss
Now when you run compass watch from your Wordpress template folder, style.css should then compile.
Thoughts?
If you haven’t used SCSS or Compass before this is probably very confusing, and it was harder to explain how to use this than I thought.
Would love to know your thoughts on how to make this boilerplate better or if I can make the documentation clearer. Please ask any questions you have below.
View Motherplate on GitHub or download it as a zip or see the example.
Receive more design content like this to your inbox
I promise not to spam you. No more than one email per week.