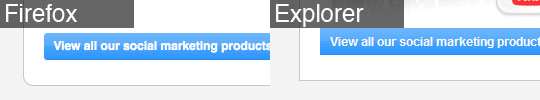
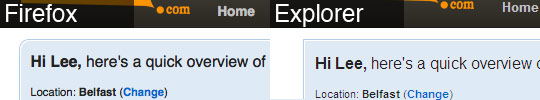
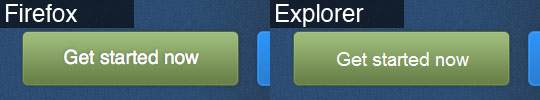
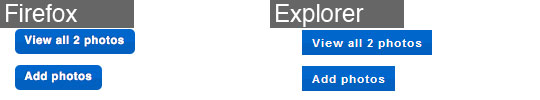
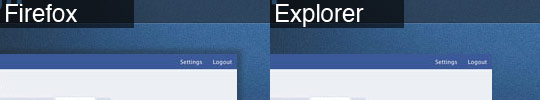
Internet Explorer users don’t care about rounded corners. Bold statement? Perhaps. But recently I’ve taken this approach to a few designs as I’m tired of having to use some sort of rounded corner hack to support IE. It’s a lot easier to just use the CSS 3 declaration.
If you’re up-to-date with your CSS knowledge, you’ll know that CSS 3 has introduced rounded corners, among other ‘goodies’. The problem is though that IE doesn’t support CSS 3 yet but Firefox, Safari and Chrome do.
Some CSS 3 techniques I’ve been using on Sharethrough and Lookaly:
CSS 3 rounded corners


div{
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
CSS 3 text shadow


div{
text-shadow: -1px -1px 3px rgba(0,0,0,0.25);
}
CSS 3 box shadow

img{
-webkit-box-shadow:0 0 5px 5px rgba(34,34,34,0.3);
-moz-box-shadow:0 0 5px 5px rgba(34,34,34,0.3);
}
But how do you deal with clients?
This is where it gets tricky. If you show a client a mockup with rounded corners and the final solution doesn’t have these (because they use IE) they’ll probably not be too happy.
If you’re working with computer savvy clients, who use Safari or Firefox, they should understand. If you’re working on your own personal or side project, happy days. If not, you can try Andy Clarke’s approach of designing in the browser. Time to stop showing clients static design visuals is a very good article about skipping the static mockup stage.
Conclusion
The point I’m trying to make here is that as long as it looks OK in all browsers, we can afford to take liberties when it comes to making it look nicer for those who use Firefox and Safari. Most designers use Firefox or Safari and they’ll appreciate the rounded corners more. IE users probably don’t care.
What do you think? Have you started using CSS 3 in your designs? Do you think IE users should get to see the rounded corners too? Share your thoughts below.
Receive more design content like this to your inbox
I promise not to spam you. No more than one email per week.