Every product has a back log of ideas and feature requests so how do you know what features are worth the time and effort developing?
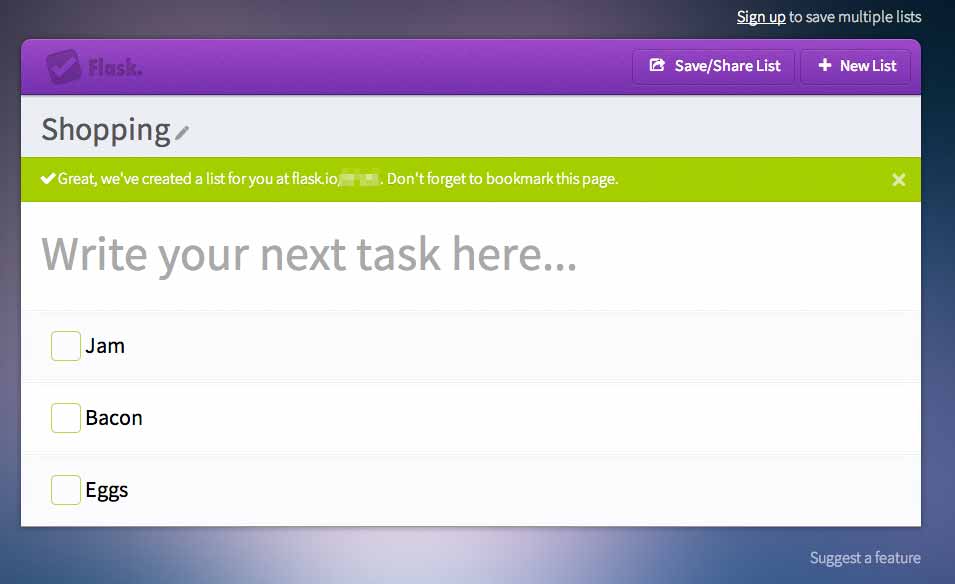
In March I shipped Flask, a tool that lets you create and share a to-do list without the hassle of registering, onboarding, downloading, installing etc.
It was an MVP (Minimal Viable Product). I skipped a bunch of features I figured I would implement later. First I wanted to see if people would use it and how they would use it.
People did use it. And they started creating multiple lists. The problem was that there wasn’t a good way to save or access multiple lists from other devices without emailing or bookmarking the URL so I thought about building in user accounts. However, at this point I didn’t know if people would sign up.
With an experiment that took 5 minutes to implement I was able to determine that 20% of users wanted this feature.
How to validate a feature request with 5 minutes of effort
Implementing user accounts (in Rails) would take me 2 weekends of work; registration, accounts, saving lists, removing lists, tracking, designing screens, edge cases etc.
I didn’t want to spend the time if it turned out no one signed up so I ran an experiment.
I dropped in a link on the top of the page that said “Sign up to save multiple lists.” and tracked the number of clicks it got with Mixpanel.

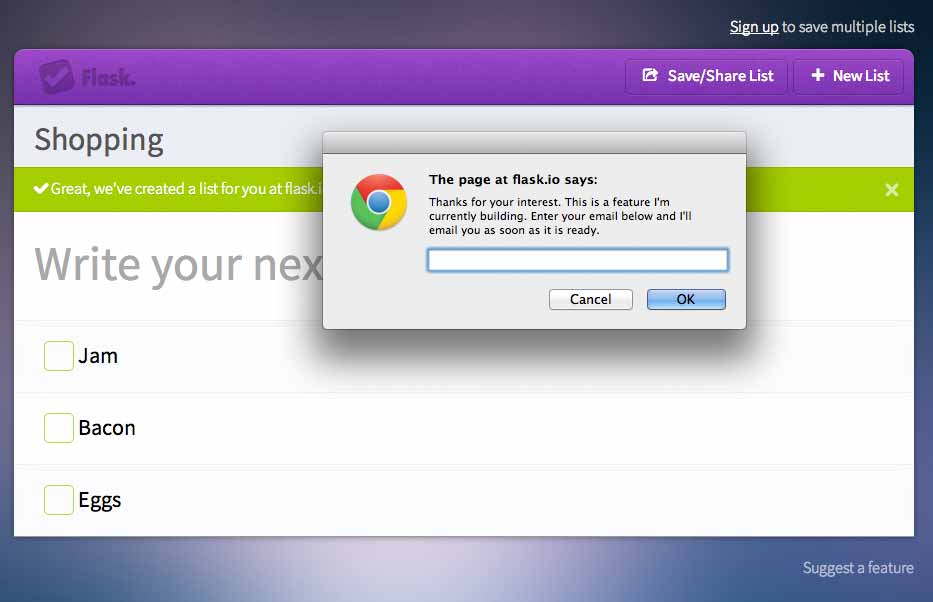
On click, the user would see a popup that alerted them this feature was under development, and they could leave their email if they wanted to be notified.

What happened was that 20% of users clicked on the sign up link, and a further 40% of those left their email address.

I had my validation (I had originally set a target of 5%). I also had the added bonus of a mailing list of users to announce the new feature to or to run a beta test with.
Using Mixpanel for tracking events
Mixpanel is a great tool for tracking your users. It’s as simple as including their script on your page then tracking a button click with Javascript e.g.
$("#signup-button").click(function(){
mixpanel.track("Wants to register")
});
If you want to record emails like I did, do something like this…
$("#signup-button").click(function() {
mixpanel.track("Wants to register");
var email = prompt("Thanks for your interest. This is a feature I'm currently building. Enter your email below and I'll email you as soon as it is ready.");
if(email){
mixpanel.track("Registered email", {"email": email});
}
return false;
});
Conclusion
Ideas and feature requests are great, but they’re assumptions until you validate them. Validate by running small experiments.
I was able to determine that 20% of users wanted this feature before spending much time on it and was able to create a list of 300 emails of users that wanted to be notified when this feature was released.
By validating with a small experiment you can develop a feature with the confidence that you’re not wasting your time and effort.
Receive more design content like this to your inbox
I promise not to spam you. No more than one email per week.