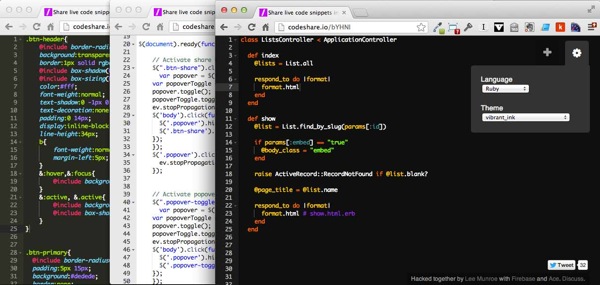
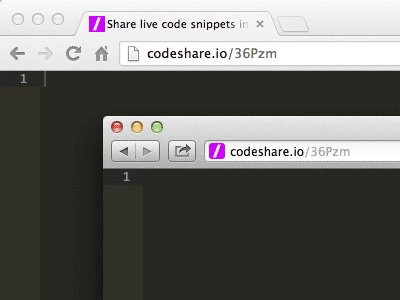
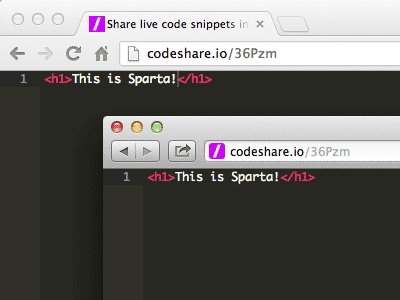
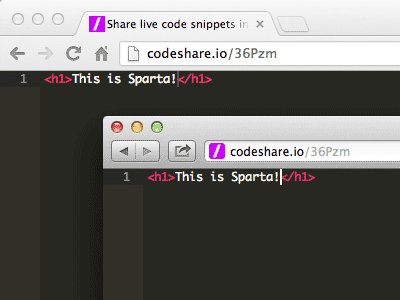
I hooked up Firebase with Ace Editor to create a real-time code sharing tool CodeShare.io
Learning Node.js and Express
The best way to learn a language is to build something with that language.
I’ve been slowly learning Node.js for a couple of months and this was a very simple “Hello World” style app to develop as there isn’t much needed server-side.
Node.js is very light weight and fast. If you’re interested in learning it (and Express, a framework for Node) take a look at these tutorials and examples:
- Install Node.js
- Express examples you can run in your browser
- A simple todo app with Node.js and Express
- Deploying Node.js apps to Heroku
Real time data storage with Firebase
The other thing I wanted to experiment with for this project was Firebase. It feels like every day there’s a new headline hitting Hacker News that involves Firebase in some way. It’s an exciting product.
Firebase enables you to very quickly store data, so you don’t even need your own server. Perfect if you’re a Designer like me who doesn’t like managing servers and databases. On top of that, any data changes are real time.
It’s just a matter of including the Firebase script on your page. Their documentation is very straight forward. Check out this 5 minute Firebase tutorial.
Results
There are a couple of tools that already enable code sharing, and there are even some real-time solutions, so I tried to make it simple enough that all the focus was on the code editor with little effort needed to create or share code.
Use it for sharing snippets of code, debugging or teaching others how to program.
There’s no sign up and it’s free to use.
Would love to hear any feedback or feature requests you have below or you can join the discussion on Hacker News.
Receive more design content like this to your inbox
I promise not to spam you. No more than one email per week.