I’ve been thinking a lot about my CSS authoring, its current state and how it has changed over the years.
Typically when I start a new project I’ll use my own framework Motherplate. It uses SCSS and Compass. Most of the class names were’t originally based on any other framework. Not deliberately anyway.
Most developers I know now use Bootstrap. If a friend or startup comes to me with an app they want design help with, usually it has been marked up with Bootstrap classes. Makes sense, especially if it’s their prototype or version 0. Bootstrap is fast and efficient.
Most projects I work on I typically “own” the CSS. This is great, but I tend to have my own conventions, either documented in my head, or made up on the spot, which is a terrible way to manage CSS. It makes it harder for others to contribute in the future. Harder to maintain larger projects. Harder to write clean code.
With the rise of Bootstrap, BEM, SMACCs and other frameworks and methodologies, there are common best practice recommendations when it comes to naming your elements.
CSS (Cascading Style Sheets)
Cascading Style Sheets (CSS) is a style sheet language used for describing the look and formatting of a document written in a markup language. — Wikipedia
Back to basics. What we all (should) know. Simple styling but hard to maintain. Results in lots of styles. Lots of overrides. Lots of specificity. Lots of “!important”.
div {
font-size: 14px;
margin: 0 0 20px;
padding: 10px;
}Sass/SCSS (Syntactically Awesome Style Sheets)
Sass is the most mature, stable, and powerful professional grade CSS extension language in the world. — Sass-Lang
In 2007 along came Sass. Particularly useful for importing and maintaining multiple stylesheets. Very useful for variables, repeating patterns and all sorts of other powerful things.
Sass (Syntactically Awesome Style Sheets) came first. SCSS (Sassy CSS) came shortly after, with more familiar CSS syntax. You probably want to go with SCSS. I can’t imagine not using SCSS on a project, and having to write pure CSS.
$primary-color: purple;
ul {
font-size: 14px;
margin: 0 0 20px;
li {
margin-bottom: 20px;
a {
color: $primary-color;
}
}
}Compass
Compass is a Sass extension and… it has a bunch of ready-to-use CSS3 Mixins, except it has also added several other stuff that make it a more powerful companion tool to Sass. — Hongkiat
Compass mixins come in very handy. For me, the biggest problem Compass solves is browser specific prefixes. Not having to type these out or worry about what styles need them takes a load off.
@import "compass/css3"
div {
@include border-radius(5px);
@include box-shadow(0 0 10px rgba(0, 0, 0, .1));
}Less
Less is a CSS pre-processor, meaning that it extends the CSS language, adding features that allow variables, mixins, functions and many other techniques that allow you to make CSS that is more maintainable, themable and extendable. — Less
Less is very similar to Sass, except it uses Node (Javascript) to compile (as opposed to Ruby). I’ve never actually used it myself.
OOCSS (Object Oriented CSS)
…a CSS “object” is a repeating visual pattern, that can be abstracted into an independent snippet of HTML, CSS, and possibly JavaScript. That object can then be reused throughout a site. — Nicole Sullivan
Higher level thinking on how to reuse styles, patterns and abstract modules. Think in terms of having a primary module with modifiers. Don’t be too specific or go too deep, .box-heading rather than ul li .box-heading.
<div class="item">
<ul class="item-list">
<li class="item-list--item">
<h3 class="item-heading">....item {
...
}
.item-list {
...
}.item-list--item {
...
}
.item-heading {
...
}SMACCS (Scalable and Modular Architecture for CSS)
…an attempt to document a consistent approach to site development when using CSS. — SMACSS
Jonathan Snook wrote the book on this. Recommendations and best practices on how to name your elements and class names.
Think in terms of base (defaults), modules (reusable parts), states (hidden, active) and themes. Use -- for modifiers and __ for submodules.
<div class=“container”>
<div class=“container-header”>
<div class=“container-header__title”>
<h1 class=“container-header__title--home”>BEM (Block, Element, Modifier)
The BEM approach ensures that everyone participating in the development of a website is working with the same codebase and using the same terminology — BEM Methodology
Similar to SMACCS, naming conventions for your projects. An easy way to name and easy for others to work with. A block could be a navigation menu of tabs. An element could be one of the tabs within that block. A modifier could be the active tab.
<ul class="menu">
<li class="menu__item">...</li>
<li class="menu__item_state_current">...</li>
<li class="menu__item">...</li>
</ul>CCSS (Component CSS)
…an architecture which simplifies the CSS authoring experience for large web applications — Satheesh Kumar
CCSS is combines the best of SMACSS and BEM for Sass projects. It acts as a boilerplate and set of guidelines for teams to use on their next project.
ACSS (Atomic CSS)
A collection of single purpose styling units for maximum reuse — Atomic CSS
With ACSS you are addressing one particular style with each class name, meaning you can reuse your class names over and over throughout your markup.
.m-10 {
margin: 10px
}
.w-50 {
width: 50%;
}Atomic Design
Edit: Atomic Design is not the same as Atomic CSS - thanks Thierry
Atomic design is methodology for creating design systems. There are five distinct levels in atomic design: Atoms, Molecules, Organisms, Templates, Pages. — Brad Frost
Thinking in terms of systems when designing interfaces. Atoms are building blocks of matter e.g. form button. Molecules are groups of atoms e.g. a search form has a label, input and button. Molecules combine to make organisms and are sections of an interface e.g. a site header has search, navigation etc. Templates consist of groups of organisms. Think of a layout of a web page for example. And finally pages are specific instances of templates.
Conclusions and observations
Reading through these different frameworks and methodologies gives you a better understanding of how to best name your classes. It makes me realize I’ve been writing rather sloppy CSS over the years.
Going forward I plan to use a combination of SMACCs, OOCSS and BEM, and staying closer aligned to Bootstrap for naming common components like buttons, alerts, form elements.
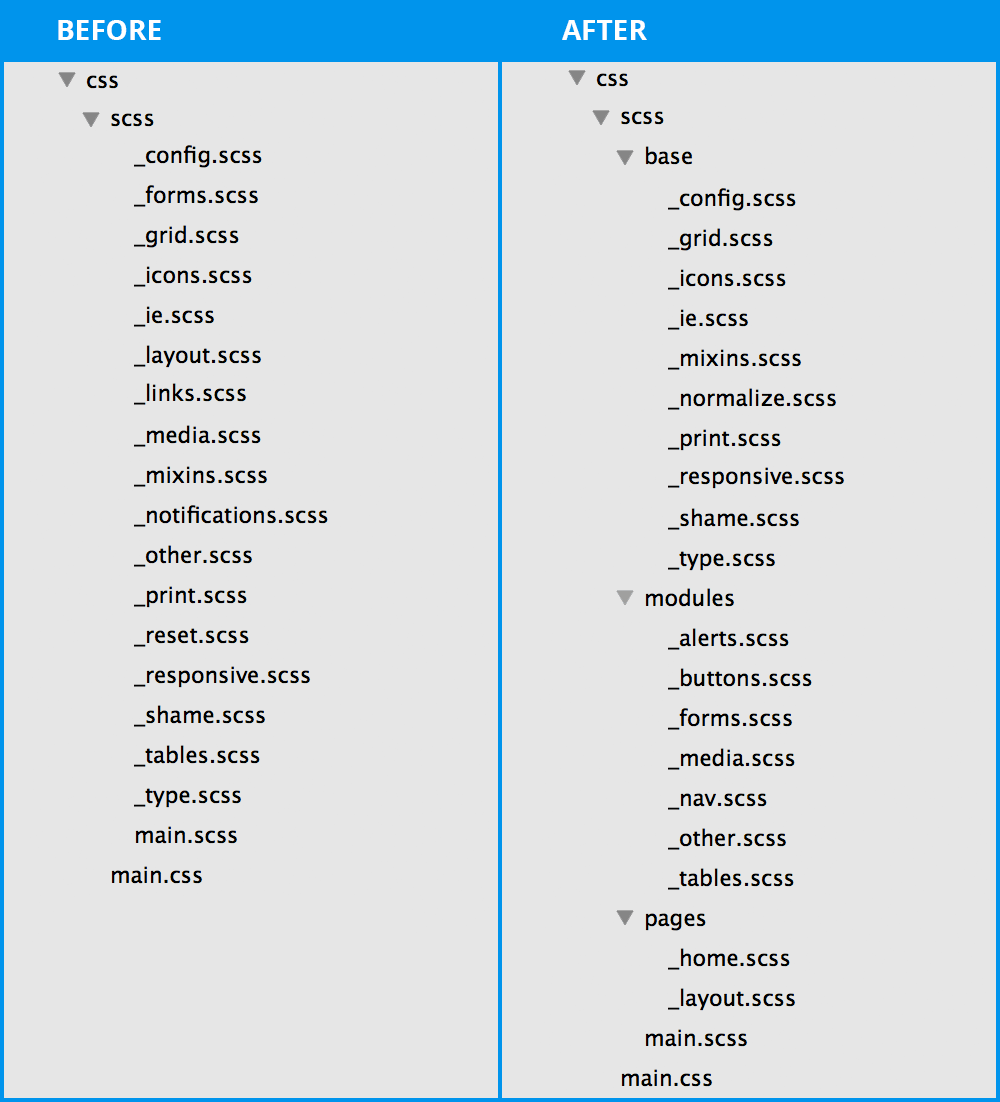
I’ve also recently modified my own boilerplate to better align to this way of thinking, which included restructuring the CSS file tree:

Finally here are some closing observations and tips that I try to stick to:
- Try to keep styles less than 3 levels deep
- Try not to use !important, only if really needed or obvious classes e.g. a hidden class
- Stay away from Sass @extends as a general rule of thumb - they can get confusing
- Write lots of comments to document your styles
- Have a standard agreed way for you and your team to write CSS - Harry Roberts has some great CSS Guidelines
- In addition, it’s good practice to have a pattern library showcasing all the styled elements that are currently available
- Use a linter like Causes scss-lint to keep your SCSS/CSS inline with those guidelines
- Try not to use * global selector
- Prefix classes with
js-for class names used as Javascript hooks - Make classes and modules reusable throughout your project
- Instead of making up names, inspect frameworks like Bootstrap for similar components
- Avoid using IDs for styling
Receive more design content like this to your inbox
I promise not to spam you. No more than one email per week.