Recently I switched my website from Wordpress, hosted on Dreamhost, to Jekyll, which I now host on GitHub. This post is an overview of why, how and any pain points I came across during the migration.
Why switch from Wordpress to Jekyll?
I’ve been on Wordpress for 7 or 8 years. It’s a great tool. However my website is fairly simple. I have 3 pages and a blog. Wordpress is big, it’s complex, and runs on PHP with a MySQL database. Jekyll is a light weight static site generator.
I seen this as a good learning opportunity. After reading Anna’s tutorial on using GitHub Pages, I was keen to try it out with Jekyll. On a side note, I also used this opportunity to use Grunt for the first time, again after reading a 24 Ways tutorial by Chris Coyier.
Why switch from Dreamhost to GitHub?
I’ve had a Dreamhost account for a long time. I use it to register domains and to host Wordpress and static sites. My personal site was the biggest site on my VPS, which gets ~30,000 pageviews/mth.
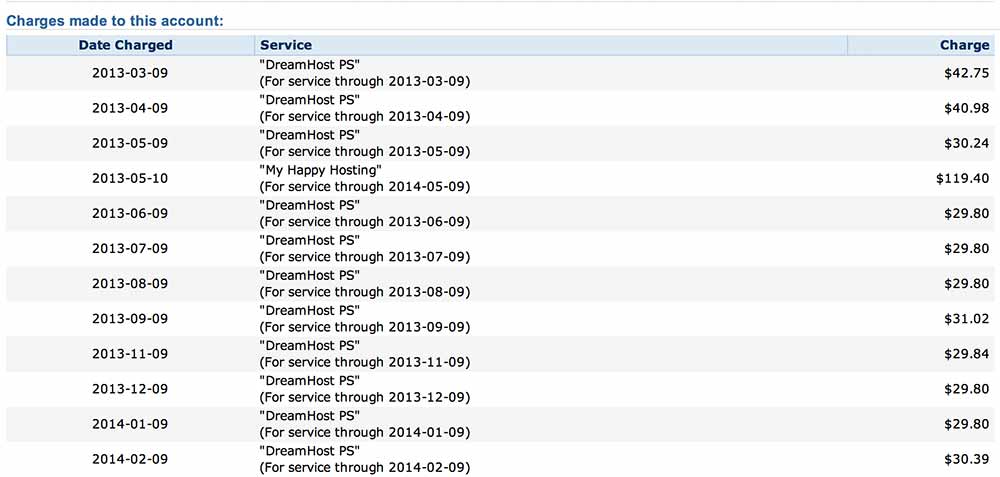
For this I was paying Dreamhost $120/yr for an account + $30ish/mth for a VPS; ~$480/yr.
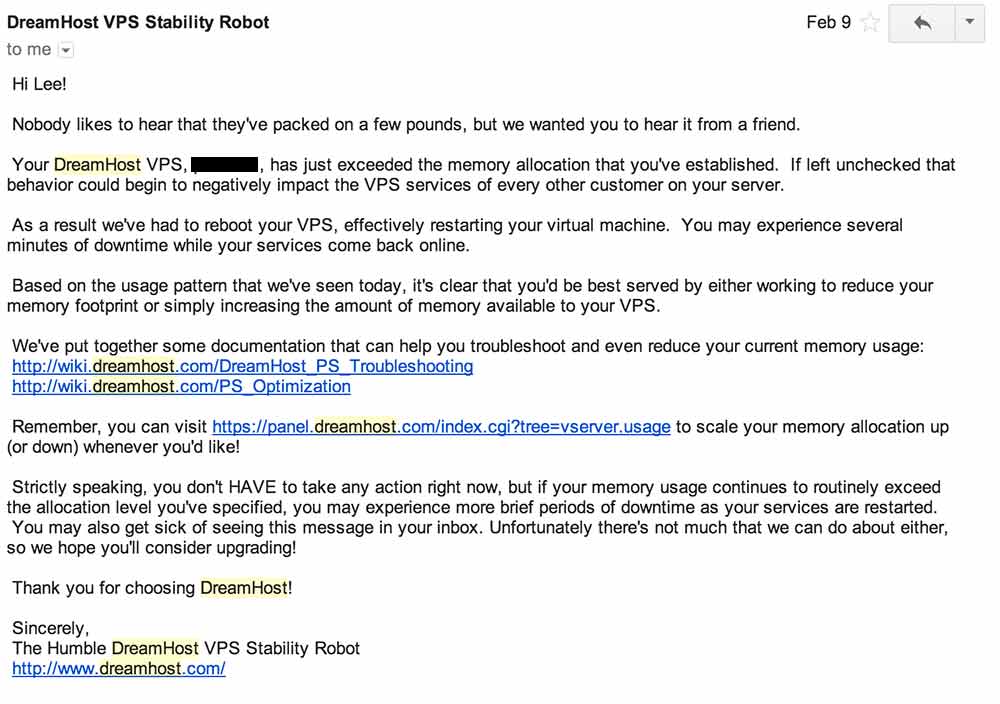
Even at that I would receive a weekly email from Dreamhost about reaching my limits, which is something I never really understood how to fix.

GitHub Pages on the other hand, is free.
I’m usually on a machine with a dev environment, with Git and access to GitHub so writing a new blog post or making a change isn’t a problem. Even if I’m not, I can log on to GitHub and use the UI as a CMS. GitHub seems reliable and my blog is a heck of a lot faster than it was before. Therefore I’ve been able to cancel my Dreamhost VPS, downgrade to shared hosting and save myself some beer money.
The switch is easy, but might take longer than you think
Import blog posts. Import comments. Find a commenting solution. Set up URL structure. Make sure existing urls matching up. Add pagination…I thought I could do it one Saturday. But between using Jekyll for the first time and a bunch of other stuff I forgot I’d have to do, it took a few extra week nights in total.
How to host your blog on GitHub Pages
- Read this GitHub Pages tutorial from Anna Debenham
- And read the Jekyll docs
URL structures
You can see all the code for my blog publicly on GitHub. Here is the current _config.yml file:
name: Lee Munroe
markdown: redcarpet
pygments: true
baseurl:
permalink: /:title
paginate: 10
paginate_path: /blog/page/:num
description: Blog of Product and UX Designer Lee Munroe
url: https://www.leemunroe.comNotice permalink: /:title this was the url format of my Wordpress blog. I wanted to ensure that all existing URLs matched up so I didn’t have to worry about 301s, 302s, 404s or losing search engine rankings.
The paginate url follows a similar pattern paginate_path: /blog/page/:num.
Importing posts from Wordpress
Jekyll has you covered.
Install the jekyll-import gem then follow these instructions for Wordpress.
Images and wp-content
Don’t forget to download your wp-content/uploads folder. Typically where all your blog images and uploads go. Also keep in mind that your posts most likely have absolute paths to these images so you’ll want to keep them in the same folder, unless you do a find/replace all.
Comments
Finding a comments solution was an easy choice with Disqus.
They have a super handy Wordpress export tool that will take all your existing comments and map them up with the same blog post, base on its url.
Pointing your domain to GitHub Pages
GitHub have a useful how-to article for this.
I added 3 records:
- A: 192.30.252.153 (for leemunroe.com)
- A: 192.30.252.154 (for leemunroe.com)
- CNAME: leemunroe.github.io (for www.leemunroe.com)
Note that you also have to add a file called CNAME to your repo, with your domain name written here.
www.leemunroe.comThe annoying part comes when you don’t know if you’ve done this right or not as it can take a while for DNS changes to propogate. You could be left waiting 10 minutes or 10 hours, wondering whether the changes you made were correct.
Other things easily forgot
- Generating a sitemap with Jekyll
- Adding RSS to Jekyll
- Search - I added a quick and dirty Google search to the footer
- Contact form - I removed the contact form and am making do with an email link
So far so good
I’ve been using this new setup for a few weeks now and very happy. I’ve found my website to be much faster and I’m paying less money. I still use Dreamhost’s shared hosting for some sites and quite like their service for registering domains and managing DNS.
This was a great learning opportunity on how to use GitHub Pages and as a result I’ve since shipped another 2 static websites to GitHub as it’s so convenient. Comes in particularly handy for quick landing pages and hackathons.
Other useful articles
- How to: Wordpress to Jekyll by Paul Stamatiou
- Using GitHub Pages to host your website by Treehouse
Receive more design content like this to your inbox
I promise not to spam you. No more than one email per week.