Omnigraffle is a Mac application that I’ve heard other designers mention but have never tried myself. Recently I decided to take the plunge and see what all the fuss was about.
In the end, I loved it, and ended up buying it. Here’s why.

OmniGraffle is a comprehensive, yet easy to use diagramming and drawing application. Drag and drop to create wireframes, flow charts, network diagrams, UI mockups, family trees, office layouts, and more.
It's a great tool to take your sketches to digital
I have lots of A3 sketches, wireframes and diagrams on my desk. These all make sense to me, the problem is they don’t make sense to other project team members or clients, nor are they easy to share or distribute, so at some point I have to transfer these to digital format.
In the past I would use something like Illustrator (or Balsamiq for quick wireframing), but Illustrator wasn’t really made for this.
Omnigraffle is the perfect solution. It is the digital equivalent of an A3 sheet of paper and sharpie market.
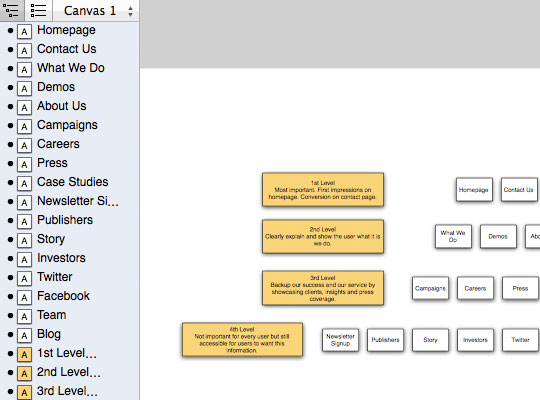
Information architecture

Simple shapes and ease of taking notes. Similar to Keynote or Powerpoint but a lot more flexible and more control over how you structure your layout.
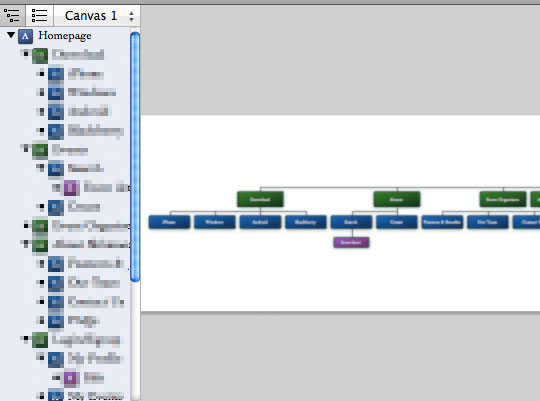
Sitemaps

Ease of creating and managing sitemaps (so so easy).
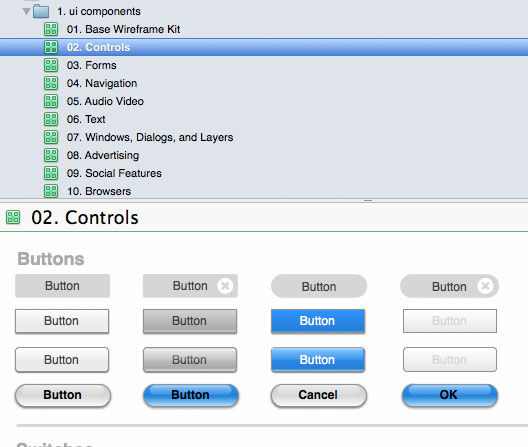
Wireframes

Lots of reusable elements for creating wireframes for websites and applications.
Check out these templates and stencils:
Well recommended
I didn’t go into much detail here but if you’re a UX Designer, or involved with this early stage design process, I definitely recommend you try out Omnigraffle (free 14-day trial).
Check out these short video tutorials for how to get started.
I’m only just getting into Omnigraffle myself so would love to know any tips or recommendations for usage if you have any.
Receive more design content like this to your inbox
I promise not to spam you. No more than one email per week.