You’ve done your research, sketched out the wireframes, designed a stunning mockup and now its time to markup. Where do you start?
Having your own reusable framework is a great way to save time and provide a basis for your next website.
Your own reusable framework is by no means perfect for every project that you work on but it is a great starting point and it can evolve over time.
This post looks at the current framework I have in place and breaks it down. Please feel free to reuse this as you see fit and also point out anything that you feel would be beneficial to add (or remove).
Framework structure

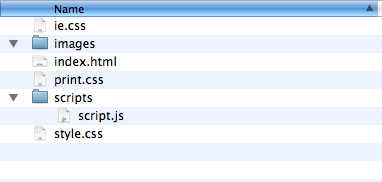
All files are kept in a folder simply named ‘NewSite’ which contains the following:
ie.css A stylesheet specific for IE6 (or sometimes 7) that at the end of a project will usually contain various CSS bug fixes and PNG transparency fixes.
images/ directory For storing all images for the website.
index.html The main template for the website. Depending on CMS or programming language I use this will be chopped up at some stage.
print.css A stylesheet used when printing a document.
scripts/ directory For placing all the project’s Javascript files.
script.js A default script for placing most of the project’s Javascript code, stored in the scripts directory.
style.css The main stylesheet.
Now lets look at what each file contains.
index.html
This is the main template for any website and the starting point for marking up.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="description" content="">
<meta name="keywords" content="">
<link rel="icon" type="image/x-icon" href="/favicon.ico" />
<link rel="stylesheet" type="text/css" href="style.css" media="screen" />
<link rel="stylesheet" type="text/css" href="print.css" media="print" />
<!--[if lt IE 7]>
<link rel="stylesheet" href="ie.css" type="text/css" />
<![endif]-->
<!-- <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script> -->
<script type="text/javascript" src="scripts/script.js"></script>
<title></title>
</head>
<body>
<p id="skipto"><a href="#main">Skip to content</a></p>
<div id="header" class="group">
<div id="logo"><a href="/"><span></span></a></div>
<ul id="nav">
<li class="selected"><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
</div>
<div id="content" class="group">
<div id="main" class="main">
</div>
<div class="sidebar">
</div>
</div>
<div id="footer">
<p>Copyright ©</p>
</div>
</body>
</html>
Notes about the markup used:
- The doctype is HTML 5
- There is a 'skip to content' link for screen readers (the style sheet will hide this)
- Uses a conditional statement to load ie.css for Internet Explorer browsers below version 7
- JQuery library is included using Google's CDN (but is commented out until it is needed)
- The bare bones of the markup has been added
styles.css
Now lets look at the default stylesheet I’m using.
/*
Author: Lee Munroe
*/
/*
# CSS contents ###################
* 1 Reset defaults
* 2 Layout
* 3 Nav
* 4 Headings
* 5 Lists
* 6 Images
* 7 Links
* 8 Forms
* 9 Tables
* 10 Typography
* 11 Other
*/
/*
# Colour reference ###################
*/
/*
# Reset defaults ###################
*/
html, body, div, h1, h2, h3, h4, h5, h6, ul, ol, dl, li, dt, dd, p, blockquote, pre, form, fieldset, table, th, td { margin: 0; padding: 0; }
a:link, a:visited{text-decoration:none;outline:none;}
html {overflow: -moz-scrollbars-vertical;}
#skipto{position:absolute;left:-9999px;top:-9999px;}
.group:after {content: ".";display: block;height: 0;clear: both;visibility: hidden;}
/*
# Layout ###################
*/
body{font:75%/1.5 "Helvetica Neue", Helvetica, Arial, sans-serif;color:#222;background:#fff;}
/*
# Nav ###################
*/
/*
# Headings ###################
*/
h1{}
h2{}
h3{}
h4{}
#logo{width:;height:;background:url(images/logo.gif) no-repeat;}
#logo a{display:block;height:100%;width:100%;}
#logo a span{position:absolute;left:-9999px;top:-9999px;}
/*
# Lists ###################
*/
/*
# Images ###################
*/
img{border:none;}
img.left{margin:0 10px 10px 0;}
img.right{margin:0 0 10px 10px;}
/*
# Links ###################
*/
a{}
a:hover{}
/*
# Forms ###################
*/
/*
# Tables ###################
*/
/*
# Typography ###################
*/
p{margin:0 0 1.5em;}
/*
# Other ###################
*/
.right{float:right;}
.left{float:left;}
.clear{clear:both;}
.alignleft{text-align: left;}
.alignright{text-align: right;}
.aligncenter{text-align: center;}
Notes for the stylesheet:
- Author name at the top. I'll also include the project name and date here. This is mainly for the records of anyone the site is handed over to.
- Using comments to break down the stylesheet into sections making it easier to scan down and find styles. Larger projects may have a different structure.
- A general reset for margins and padding. There are lots of more advanced resets out there but I find this basic one works well. Read about CSS reset here
- .group:after - the group class is applied to any element that needs cleared right after. Usually where there are 2 or more floats side by side.
ie.css
.group {zoom: 1;}
Notes:
- As it stands, only contains a fix for the .group class
print.css
#header, #footer{display:none;}
Notes:
- Removes the header and the footer when printing. The final file will need tinkering with though.
script.js
/*
$(document).ready(function() {
});
*/
Notes:
- The document ready function is for JQuery Javascript functions that you want to run when your page loads. This is commented out until needed.
Conclusion
Download framework as zip file
Please feel free to use these templates in your own projects.
Again, this is just a framework I’ve put together over time. I recommend you adapt it to suit your own environment.
What does your framework look like? Anything useful I’ve missed?
Further reading
More useful templates/frameworks to check out:
Receive more design content like this to your inbox
I promise not to spam you. No more than one email per week.