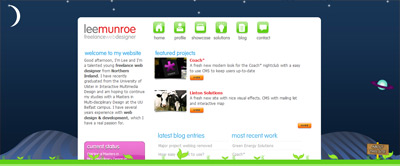
You may or may not have noticed that my site has a timed style sheet. Visit the site during the day and it has a day theme, early evening a sunset theme and during the night a night theme (you can also click the icons at the bottom left of the site to view each theme). I often get emails asking how it’s done. It’s very simple, and here’s how.
- Harry Roberts @ www.prdesign-studio.co.uk explains in a simple tutorial how to implement the timed style sheets in PHP
- The guys @ www.5key.net explain how to implement the timed style sheet in both PHP and ASP (click here for non-translated version)
Please do check out their sites do see how it’s done and thanks for the refferal guys.
The basics
How the timed style sheets are achieved is very simple. Basically I have three style sheets entitled day.css, sunset.css & night.css. The code checks to see what time it is and if it is between 7am and 5pm, the output is day.css. Between 5pm & 8pm sunset.css and 8pm & 7am night.css. That’s all there is to it.
PHP
<link rel="stylesheet" type="text/css" href="<?php $hour = date("H"); if ($hour >= 7 and $hour < 17) echo "day.css"; elseif ($hour >= 17 and $hour < 20) echo "sunset.css"; else echo "night.css"; ?>" />
ASP
<link rel="stylesheet" type="text/css" href="<%if time >= #07:00# and time <= #17:00# then
theme = "day.css"
elseif time > #17:00# and time <= #20:00# then
response.write "sunset.css"
else
response.write "night.css"
end if%>

Receive more design content like this to your inbox
I promise not to spam you. No more than one email per week.