New project. Blank slate. You open up Photoshop. Design your interface. Some questions you might find asking yourself:
- What font should I use for the headings?
- How will this typeface look alongside this one?
- What em size should the main paragraph be?
- Are there Typekit fonts that would suit this design?
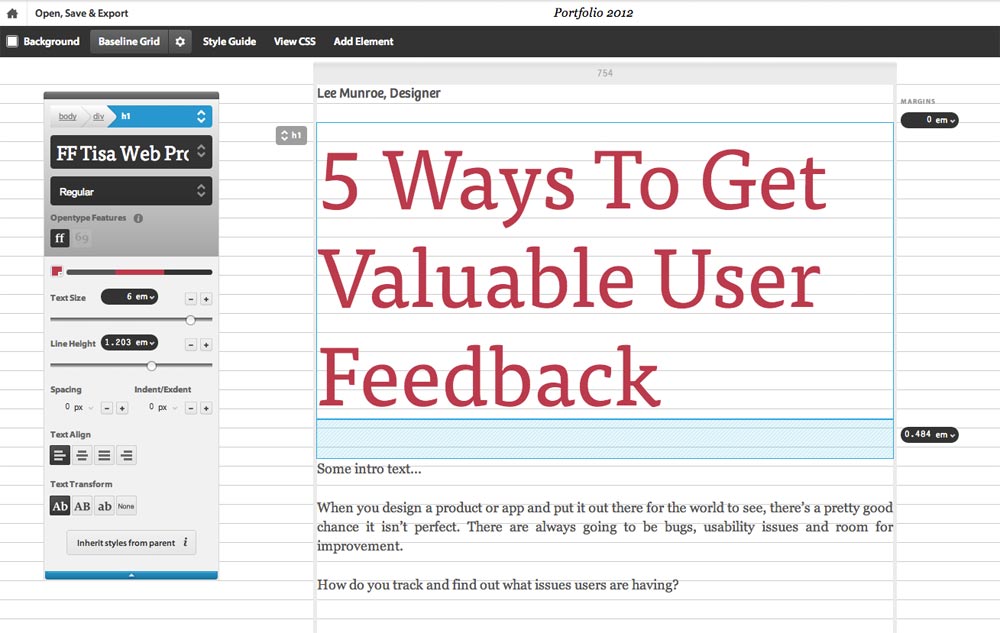
With Typecast you can easily design type in the browser and experiment with different type styles.
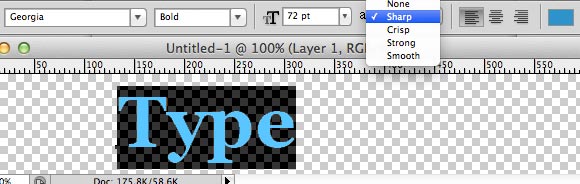
Designing type in Photoshop is poor
Photoshop is a great tool, and it’s an application I have open all day every day, but designing type for the web has always been poor.
The options of Sharp, Crisp, Strong and Smooth don’t translate to CSS or browser interfaces. You don’t truly know how the content will look and feel until it is marked up.

“Designing in the browser”, in its typical sense, isn’t ideal either. It means going back and forth from browser to CSS editor and to test a font from Typekit, Google or Font Deck, you have to go to that service, set something up and/or copy a new Javascript snippet.
Typecast solves the problem of designing type for the web
The guys at Front recognised the need for designers to have a better way to design type. So they made Typecast.
Designing should be a joy, not a chore, and we deserve the freedom to follow a last minute inspiration, try an even better idea, or completely change creative direction without fear that it might 'waste' project time or money.

Typecast is a great tool for experimenting with different fonts, sizes, spacing, colours and more.
It integrates seamlessly with Typekit, Font Deck, Google Fonts so you can compare all sorts of typefaces.
The app also spits out a hosted CSS file so you can rapid prototype locally with the fonts you’re experimenting with in the product. This CSS can then be passed onto developers for use in production.
The Typecast team have taken the time to write lots of great tutorials on how to use the product and on designing type. 4 Simple Steps to Vertical Rhythm and Designing with Web Fonts are worth a read.
Try it today
Typecast is currently in private beta and will be launching soon. You can sign up for a beta invite today. The service is currently free while in beta, so you’d be mad not to sign up.
Receive more design content like this to your inbox
I promise not to spam you. No more than one email per week.