I’ve written before about the tools I use for design. These implementation tools are indispensable and part of my daily workflow.
Other tools that I find indispensable are services that I use to gather information and help inform design decisions. I’m surprised when I talk to other designers who don’t use or have access to these types of tools for research and insights. Without these tools I’d be blind and making decisions based on intuition and best practices, which can only get you so far.
Both quantitative and qualitative research help us validate decisions, discover new opportunities, measure and improve experiences. We don’t want to make decisions based purely on data. But if there is data available or an existing user base, we should be doing everything we can to collect and understand it, before designing our solutions.

Here are some tools I’ll use in most of my products to gather data and information that help inform design decisions for each project. I highly recommend trying them out.
1. Intercom
Intercom has a suite of products that enable you to communicate with customers.
How I use it
Primarily for user research. Before working on a new feature I’ll use it to segment existing users based on what they have done e.g. users that have signed up more than 90 days ago and have used feature X.
Then I’ll email or communicate with them via the app, ask them questions, set up a time to chat or point them towards a survey. Later in the process I can circle back with these people and show them work in progress or set up usability tests.
Why it’s great
Before having something like Intercom I previously would have had to bug an engineer to do some sort of SQL query and pull a list of customers that I would then manually contact. Nobody wants to be doing that. With Intercom I don’t have to bug anyone and it saves me time.

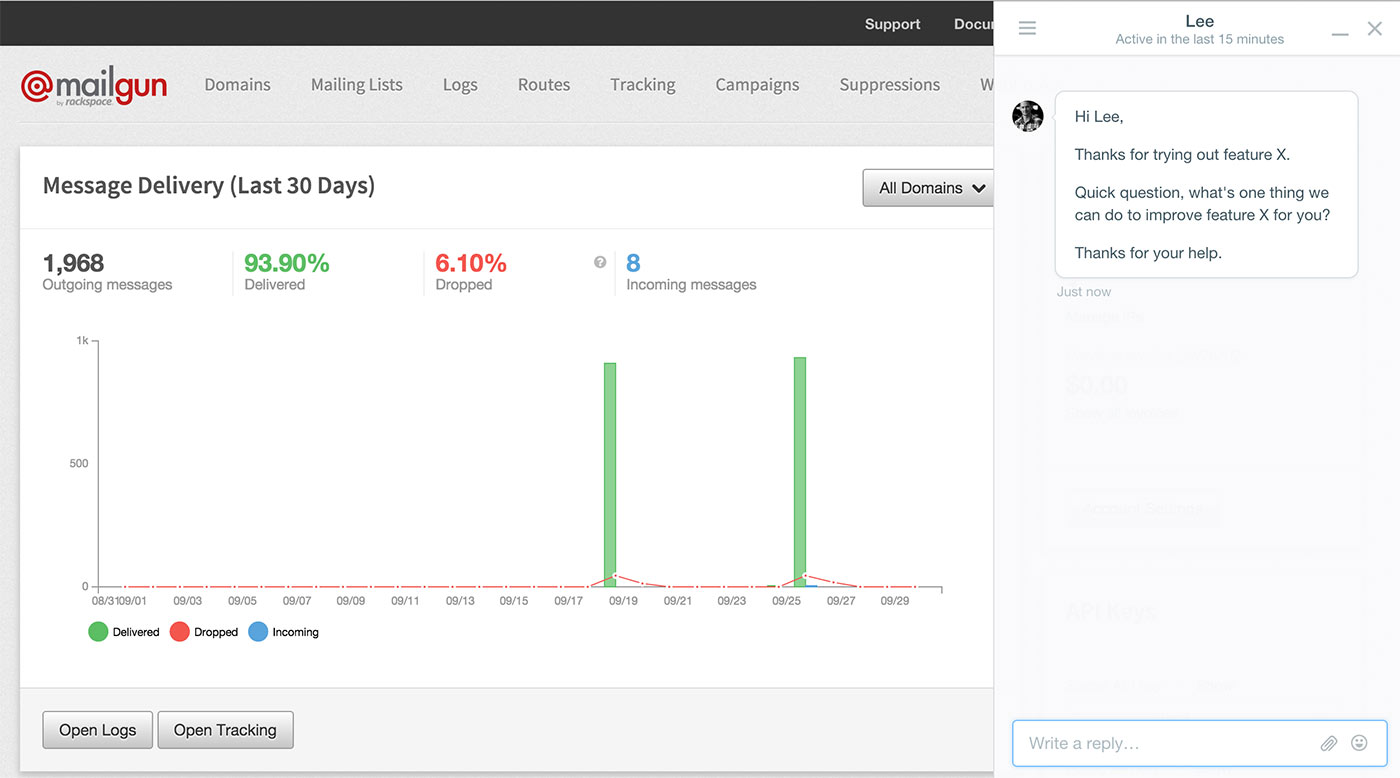
Intercom integrated with Mailgun's Control Panel
2. Wufoo
Wufoo is a tool for creating forms and reports.
How I use it
If I want some quantitative data e.g. getting feedback on a feature idea that hasn’t been built yet, I’ll create and send a survey out to a bunch of people.
Why it’s great
The WYSIWYG form builder is really easy to use as is their report builder. I also like their options for hidden fields e.g. I can track exactly who completed the form if I know their email address beforehand.

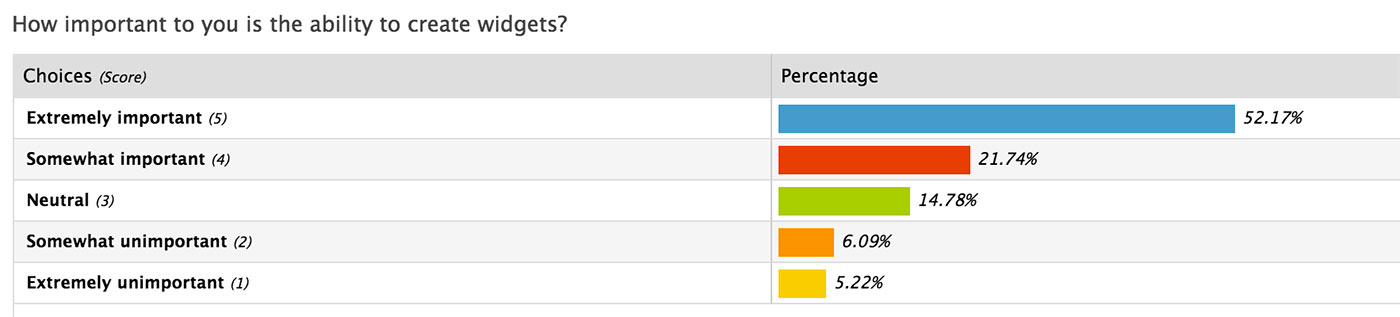
Example report from Wufoo
3. Mixpanel
Mixpanel tracks events and actions that users are taking in your app.
How I use it
To track key actions that users are doing e.g. clicked create button, created a record, deleted a record. Enables me to look back at the history of a particular user, see what exactly they did and understand their behavior. Or I can create funnels and cohort analysis based on collections of data.
Why it’s great
It tells me what users are doing and I can use these metrics to measure how new features and changes affect behaviour over time.

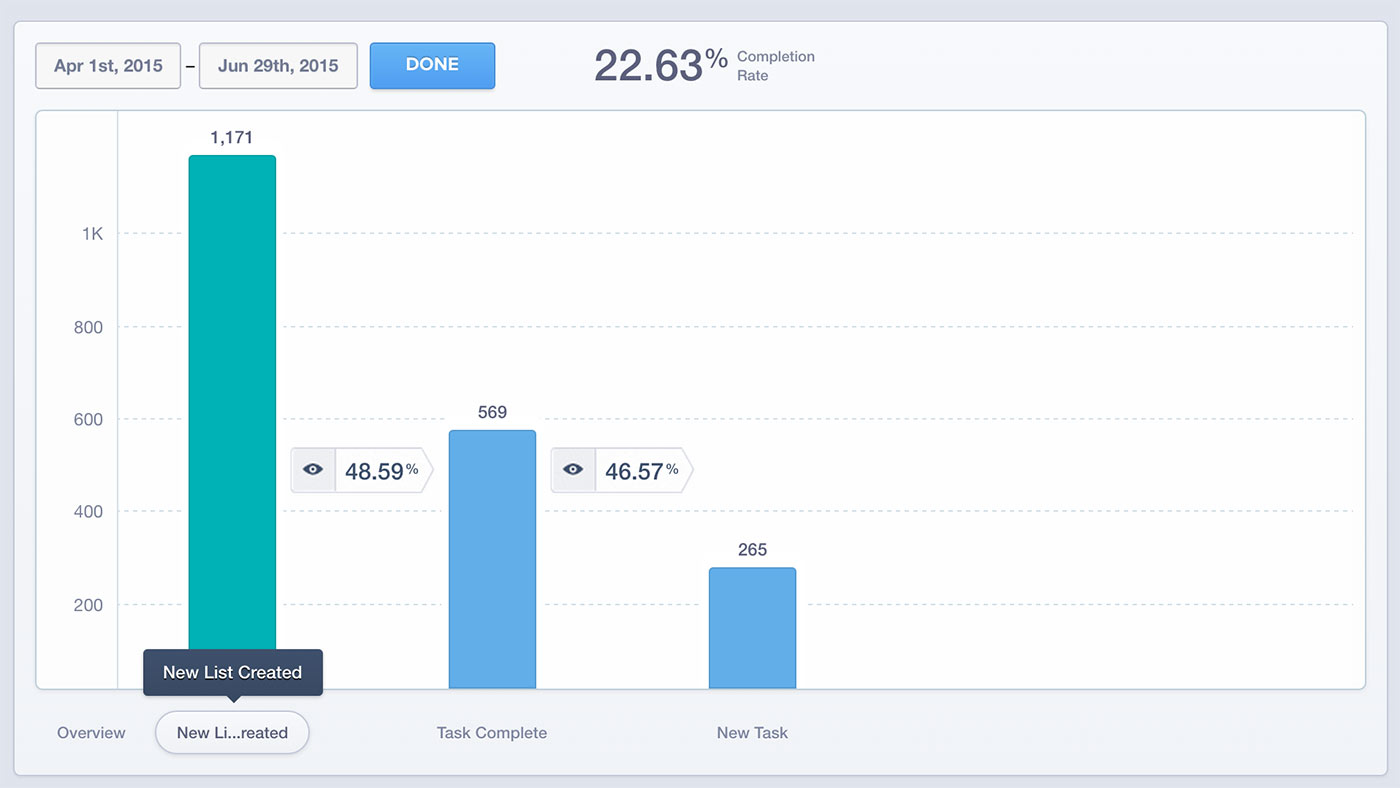
Funnel visualization for a series of events

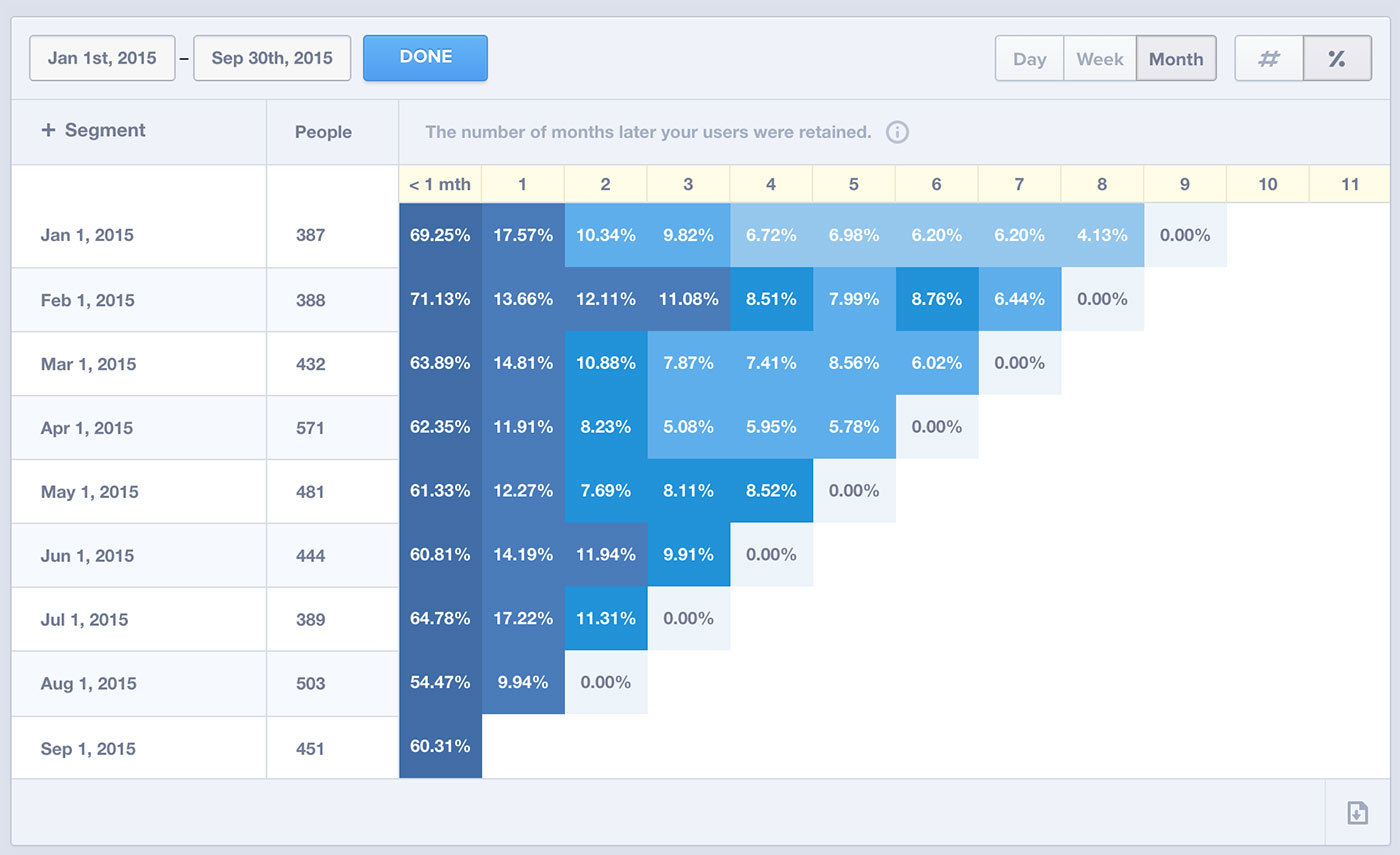
Cohort analysis for a particular event
4. Google Analytics
GA is a powerful tool. It tracks a lot of stuff, primarily traffic and usage data, but also does a whole lot more.
How I use it
Include GA script on every page so I have a general sense of how many people use the app and how much traffic we’re dealing with.
A couple of things I look at in more detail are goals, funnels and paths. Set up goals and measure how conversions perform over time. Funnels and paths help me visualize how people are using the product and their path to completing these goals.
Why it’s great
It collects a lot of data out of the box. Data you don’t even think you need, which comes in useful at a later date. And it’s free.

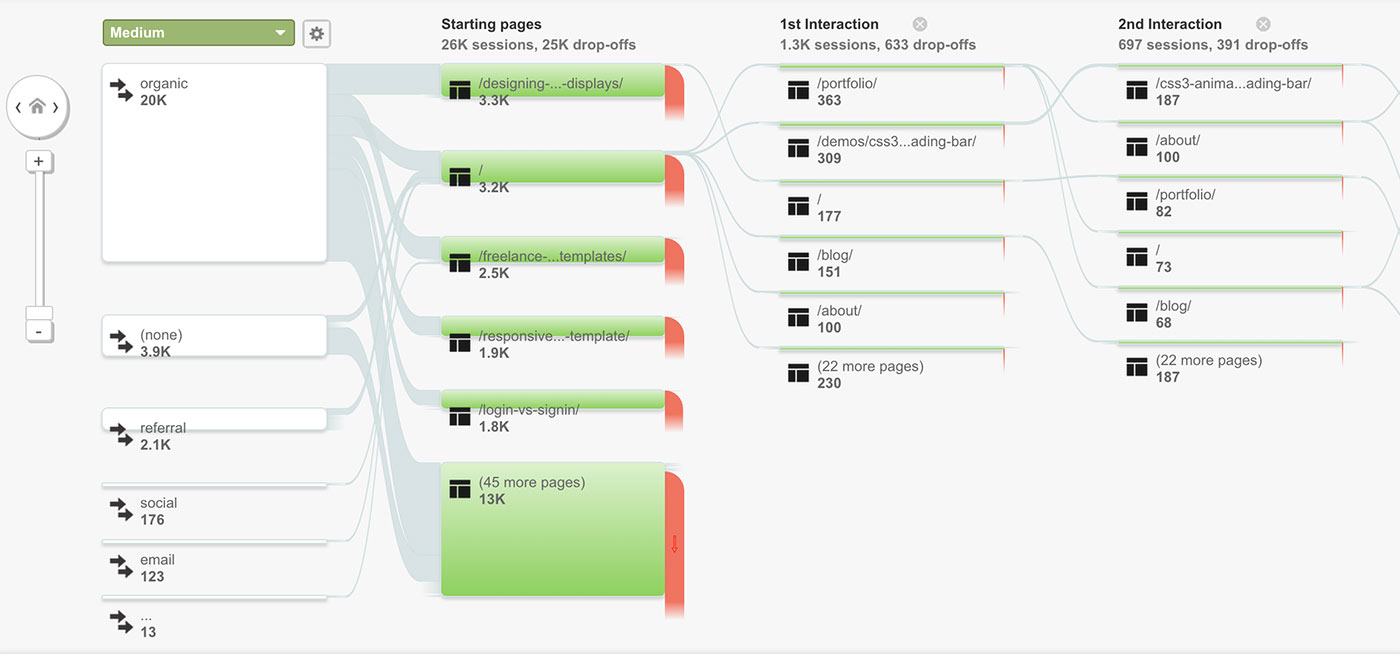
Behaviour flow diagram
5. FullStory
FullStory records and plays back videos of user sessions.
How I use it
Unobtrusively observe how users are using an application e.g. watching new users sign up and onboard, watching what users were doing right before they contact support.
Why it’s great
I’ve used a few tools like this in past. The problem always was looking back through the videos takes so much time. I like FullStory’s filtering abilities. I’m able to filter out particular user segments based on their attributes or pages they’ve visited e.g. show me videos of users that were unsuccessful creating a widget

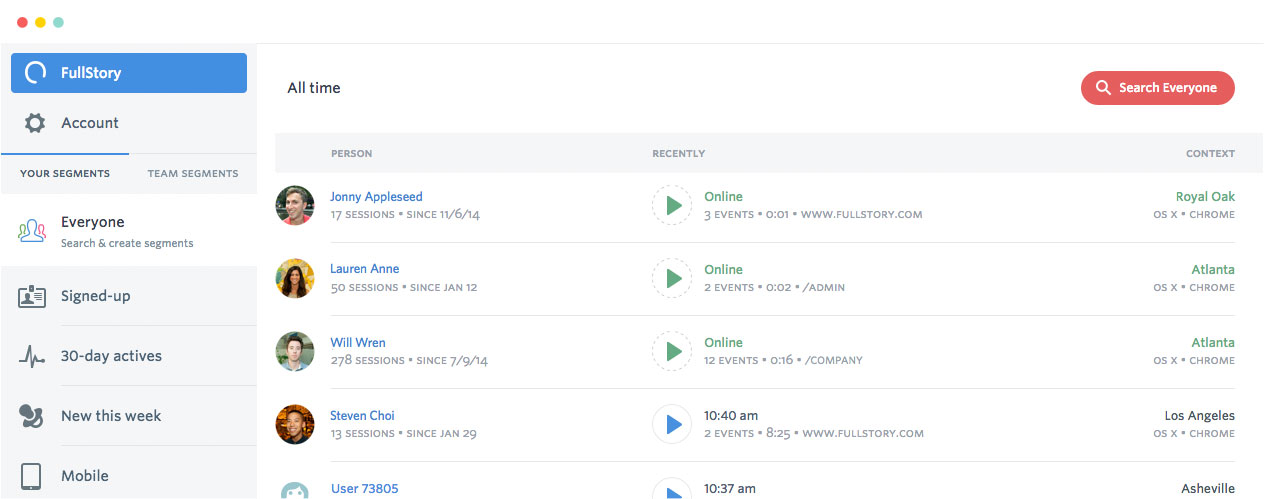
FullStory user sessions
Bonus: Segment
You can manage all these third party services through Segment. Segment is like a hub, or container, for collecting data that you can then send off to any other service.
How I use it
When starting a new web project I’ll include Segment’s script and set up event and user tracking with their API. Then I can turn on other tools through their control panel.
Why it’s great
Previously I would have had to touch code and deploy a new version for every single new script or service I wanted to implement. Or bug a developer if I didn’t have the capacity to do it. Even if I just wanted to try something out for a few hours.
Now I can do it myself through a simple GUI e.g. when I started using FullStory on a project, I just wanted to try it and see if it was any good. I was able to try it out by turning it on in Segment for a couple of hours and then turned it off again. I got the benefit of everything being tracked out of the box. No developer involvement. No asking permission to use it. No touching code. No deploying. No need to remove a script after the trial.

Segment integration dashboard
Conclusion
There are a lot of great tools out there that enable us to collect data, talk to users and help inform decisions before we put pen to paper or open up a new canvas. These aren’t replacements for creative exploration or clear-headed strong decision making, but are complementary to the process.
Take some time to implement these tools so you and your team have access to the information when you need it.
What tools are you using to help inform design decisions?
Receive more design content like this to your inbox
I promise not to spam you. No more than one email per week.